ガラパゴス のコードヒーヨアン(twitter : @luinily)です。
今回は会社の業務と関係のある話ではなくて、私が個人活動で作った家の自動化システムの紹介をしようと思います。
始まり
始まりは日本の家とエアコンの設定にあります。
日本の家は冬で寒くて、朝に暖房入れないと部屋が寒くて布団から出にくくなっています。
そのためにエアコンが朝に自動的に着くように設定していますが、毎日設定する必要もあって、1時間単位で設定しかできないので設定する時間も考えないといけません。朝起きて、寝ぼけたまま家を出た場合、エアコンを消すの忘れて、つけっぱなしにしてしまうこともあります。
hOme(2016年)
この状況を改善したい思っていて、自動化できないか調べ始めました。
そこで見つけたのはIRKitというデバイス 。
IRKit はWi-Fi でつなげられる赤外線お受信、送信できるデバイス です。iOS のSDK がありますが、curl リクエス トでも操作できます。
curl で使うと、IRKitが赤外線を受信して、その信号を取得したい時はこういうリクエス トを送ります。
% curl -i "http://10.0.1.2/messages" -H "X-Requested-With: curl"
こういうレスポンスが来ます:
HTTP/1.0 200 OK
Access-Control-Allow-Origin: *
Server: IRKit/1.1.1.11.aaa11a11
Content-Type: text/plain
{"format":"raw","freq":38,"data":[18031,8755,1190,1190,1190,3341,1190,3341,1190,3341,1190,1190,1190,3341,1190,3341,1190,3341,1190,3341,1190,3341,1190,3341,1190,1190,1190,1190,1190,1190,1190,1190,1190,3341,1190,3341,1190,1190,1190,3341,1190,1190,1190,1190,1190,1190,1190,1190,1190,1190,1190,1190,1190,1190,1190,1190,1190,3341,1190,3341,1190,3341,1190,3341,1190,3341,1190,65535,0,9379,18031,4400,1190]}
赤外線の信号はformat, freq, dataのフィルドにあるデータ、同じ情報をIRKitに送信すれば、IRKitがその赤外線信号を発信します。
リクエス ト:
% curl -i "http://10.0.1.2/messages" -H "X-Requested-With: curl" -d '{"format":"raw","freq":38,"data":[18031,8755,1190,1190,1190,3341,1190,3341,1190,3341,1190,1190,1190,3341,1190,3341,1190,3341,1190,3341,1190,3341,1190,3341,1190,1190,1190,1190,1190,1190,1190,1190,1190,3341,1190,3341,1190,1190,1190,3341,1190,1190,1190,1190,1190,1190,1190,1190,1190,1190,1190,1190,1190,1190,1190,1190,1190,3341,1190,3341,1190,3341,1190,3341,1190,3341,1190,65535,0,9379,18031,4400,1190]}'
レスポンス:
HTTP/1.0 200 OK
Access-Control-Allow-Origin: *
Server: IRKit/1.1.1.11.aaa11a11
Content-Type: text/plain
IRKitと連携して、マックにサーバーソフトを作って、決めた時間などでエアコンの制御信号を送れるようにすれば、自動化できるのではないかと思いました。
ちょうどその時期Swiftの勉強をしたかったので、Swiftでマックのアプリを書き始めました。実装した機能は:
IRKitからの赤外線信号を取得
登録したデバイス にコマンドの追加
コマンド送信
スケジューリング機能、曜日と時間を指定して自動的に送信される
iCloud で設定の保存
アプリがそろそろ使えそうな状態になっていたので、サーバーのためのMac mini を買おうとしましたが、そこでiPad Air 2の方が1万円ほど安いと気づいて、UIをiOS ように作り直し、iPad のアプリにしました。
iOS ではバックグラウンドに制限がかかっていて、アプリのをバックグラウンドで起動させながら自動化させるのは難しいと思いって、専用のiPad でアプリが常に起動してるような形にしました。
そのアプリは1年ぐらい使いました。冬のエアコンやベッドの電気布団の電源現入切の自動化などに使っていましたが、UIがなかなか完成せず、設定を変えたいときはiCloud でデーターを直接編集する必要があったため、使いにくかった。
それに、Philips のHue電球などのサービスと連係したいときは追加開発が必要になりますので、将来的に運用が重くなると思いました。
もっといい方法がないかと悩んでいた時に、homebridgeに出会いました。
homebridge + HomeKit (2017)
HomeKitについて
ホームアプリ
HomeKitはApple がiOS 8から提供してるスマートホームのためのAPI 、iOS 10 からHomeKit用のアプリHomeが追加されました。
HomeKitに対応するデバイス はHomeKitを対応するアプリとSiriから操作できるようになる。HomeKitは家の中でのスマートデバイス をまとめて管理・操作するためのフレームワーク です。
ホームアプリはHomeKitのGUI になります。デバイス の追加、シーンの作成などが標準アプリでできるようになりました。アプリを提供始めたと同時に、Apple TVやiPad をHomeKitサーバーとして使えるようになり、オートーメーションルールやiCloud アカウント経由での遠隔操作ができるようになりました。
PhilippsのHue電球はHomeKit対応していて、このまま追加してホームアプリから明度、色相などの設定ができます。ただし、エアコンなどは赤外線でしか操作できなくHomeKitの対応していません。そこでhomebridgeの出番です。
homebridgeについて
homebridgeはHomeKitのAPI をエミュー レートするをNodeJSのサーバーです。homebridgeの中で設定されているデバイス がHomeKitに追加できるようになり、iPhone のホームアプリ、Siri、HomeKitのオートーメーションなどで操作できるようになる。homebridgeはRaspberry Pi で設定することができます。
homebridge単体でほとんど何もできませんが、プラグイン をサポートしていて、npmにある無数のプラグイン でいろんなデバイス の対応ができます。homebridge-irkitというプラグイン があって、そのプラグイン を使えば、IRKitをHomeKitから操作できるようになります。操作感としてはOn/Offボタンになります。
設定してみると
設定はhomebridgeの設定ファイルの中に書きます:
{
//homebridgeの情報
"bridge": {
"name": "Homebridge",
"username": "DD:23:2F:E2:DF:20",
"port": 51826,
"pin": "000-00-00",
"manufacturer": "@nfarina",
"model": "Homebridge",
"serialNumber": "0.4.20"
},
"description": "Hombridge",
"accessories": [
// homebridge-irkit のデバイスの設定
{
// homebridge-irkitのデバイスであること
"accessory": "IRKit",
//追加時ホームアプリに表示される名称
"name": "irkit control device",
//そのデバイスの操作に使うIRKitデバイス
"irkit_host": "irkitxxxxx.local",
//オンにするための赤外線信号情報
"on_form": {"format":"raw","freq":38,"data":[]},
//オフにするための赤外線信号情報
"off_form": {"format":"raw","freq":38,"data":[]}
}
],
"platforms": []
}
僕が使っている設定にするとこうなります:
暖房30度 On/Off
冷房27度 On/Off
ホームアプリから暖房と冷房がつけられるようになりました。
うちにApple TVがありまして、HomeKitのサーバーとして設定してありますので、オートーメーションの設定ができます。冬だけ有効にする平日の朝、設定した時間に暖房をつけて、消すオートーメーション(週末は寝る時間、起きる時間が不規則なので、手動で設定しています)夏は平日の夜に冷房入れて、朝に消すオートーメーションも設定しました。
homebridgeでエアコンとHomeKitの連携ができ、簡単にオートーメーションができるようになりました。
自分で作っていたアプリに比べると保守コストがほとんどなく、homebridgeやHomekitの対応デバイス が増えれば簡単に家の自動化が進められるようになりました。スマホ やSiriからの操作と遠隔操作、自作のアプリになかった機能も使えるようになりました。
さらに改善していく
今までの流れをまとめると:
2016年、自作アプリで自動化。
エアコンの自動化ができる
アプリ未完成のため、設定しにくい
自作のため、保守や拡張コストが高い
ハード:
2017でHomeKitとhomebridgeを導入
エアコンの自動化ができる
設定しやすい
スマホ で操作可能Siriで操作可能
遠隔操作可能
ハード:
* IRKit(一つの部屋に1台)
* Raspberry Pi
ただしその時点からまた改善できる点があります。
まずはオートーメーションについて、ルールは手動で有効か無効にする必要があります。家に誰いなくてもオートーメーションが有効であれば設定通りに実行されます。できれば人がいない時は実行されないようにしたいのと、寒い時は暖房のオートーメーション、暑い時は冷房のオートーメーションが実行れれば何も触らなくても一年中に使えるようになります。
もう一つはhomebridge-IRKitの方です。エアコンは一つなのに、複数の設定(暖房、冷房など)をすると連携されていないボタンとして認識されます。
例えば下記の流れの操作でボタンの状態がどうなるかみてみよう:
最初はエアコンがオフ状態、暖房と冷房のボタンも両方オフになっています
暖房のボタンで暖房オンにします。暖房の赤外線信号が送信され、エアコンが暖房になります。ボタンの方は暖房がオン、冷房がオフ
冷房のボタンで冷房をオンにします。冷房の赤外線信号が送信され、エアコンが冷房になります。ボタンは冷房がオンになりますが、暖房は冷房の操作で影響受けずにオンのままになります。
この時点でホームアプリからみると冷房と暖房両方オンになっている。ただしエアコン一つだけなので、最後に送られた信号の状態になっています(この例では冷房)
さらに操作を続く
* 暖房のボタンで暖房をオフにします。エアコンオフの赤外線信号が送信され、エアコンがオフになります。ボタンは暖房がオフ、冷房がオンのままです。
問題は赤外線でエアコンなどのデバイス を操作する時は、デバイス の実際の状態がわからないので、最後に送った信号の状態になっているという想定をするしかありません。On/Offという状態しかない時は問題ありませんが、エアコンみたいに複数の状態があるときに(ここは暖房、冷房、オフ)連携されてないボタンでしか表現できないため、ボタンの状態とデバイス の状態がズレやすい、ボタン間の状態もずれてしまいます。
まとめると気になるところが3点あります:
人がいなくてもオートーメーションが実行される
空調のオートーメーションは気温を見て手動で無効・有効にする必要がある
赤外線デバイス が複数のボタンを使うとき、ボタンがお互い連携していない
オートーメーションは人がいなければ実行されないようにする
今年9月にリリースされたiOS 11ではホームアプリに新しい機能として、家に人がいるかいないかのをオートーメーションの条件として使えるようになりました。最初の人が帰る、最後の人が家を出るというイベントもトリガーとしてつけるようになりました。
これによって、人がいないときに実行したくないオートーメーションは実行されないように設定できました。
気温をオートーメーションの条件にする
元ともNetatmoというウェザーステーションを使っていたのですが、残念ながらHomeKitとの連携はありませんでした。
homebridgeを設定した時は、連携してくれるプラグイン はないか念のために調べて見ましたが、ありましたので、設定してホームアプリで気温などが取れるようになりました。ただしホームアプリでは、気温をオートーメーションの条件にする機能はなく、諦めていた。
数ヶ月後、HomeKit対応アプリを調べていたら、アップルのホームアプリは HomeKitの全ての機能を実装しているわけではないことがわかりました。
Home - Smart Home Automationというアプリは、値段がちょっと高めものの、HomeKitの変化に沿って全ての機能に対応しているようでしたので、買って見ました。
UIはアップルのホームアプリより使いにくかったが、できることがホームアプリより遥かに多いです。このアプリでは気温をオートーメーションの条件にすることが可能ですので、暖房は部屋の気温が15度以下の時に制限し、冷房は27度以上の時のみ実行されるように設定できました。
赤外線デバイス のボタン間の連携をつける
homebridge-irkitでボタンの連携ができない問題については、解決するプラグイン があるかどうかのを調べて見ました。IRKitを対応するプラグイン は他に見つかりませんでしたが、複数のボタンの連携をするプラグイン はありました:homebridge-switcheroo。
その二つのプラグイン の機能を合わせられれば、問題の解決ができると思いましたので、homebridge-irkitをフォークして、homebridge-irkitextendedというhomebridge-switcherooの機能を追加するように実装しました。Javascript のブラッシュアップをしながら、必要な場所を変更して実装しました。
実装した結果、連携されている複数のボタンが設定できるようになりました。設定はhomebridgeの設定ファイルの「accessories」のところに追加します。
{
//irkit-extendedのアクセサリであること
"accessory": "IRKitExt",
"name": "irkit control device multistate",
"irkit_host": "irkitxxxxx.local",
//複数の状態をもつデバイスである
"type": "multiple",
"multiple": [
{
//オフ状態ある時はこういうふうに書きます
"name" : "OFF",
"form": {"format":"raw","freq":38,"data":[]}
},
{
//暖房の設定
"name" : "暖房",
"form": {"format":"raw","freq":38,"data":[]}
},
{
//冷房の設定
"name" : "冷房",
"form": {"format":"raw","freq":38,"data":[]}
}
]
}
動作としてはラジオボタン みたいになっています。一つのボタンを有効にすると連携されているボタンが他のボタンがオフ状態になります。追加で、「name」が「OFF」とされている項目があれば、オンになっているボタンをタップしてオフにする場合、オフのボタンが有効になるようにしました。レポジトリーへのリンクは記事の下にまとめますので、気になるかたはぜひ見てください。
最後に
プラグイン を作成して、iOS 11とHome - Smart Home Automationというアプリを使うことで、現時点で気になるところを全て対応できました。
今回は例として最初の動機であったエアコンを使いましたが、現在自動化しているのはエアコンだけだはないので、現在僕の家で何が自動化されている、どういうふうに設定されているか簡単に紹介したいと思います。
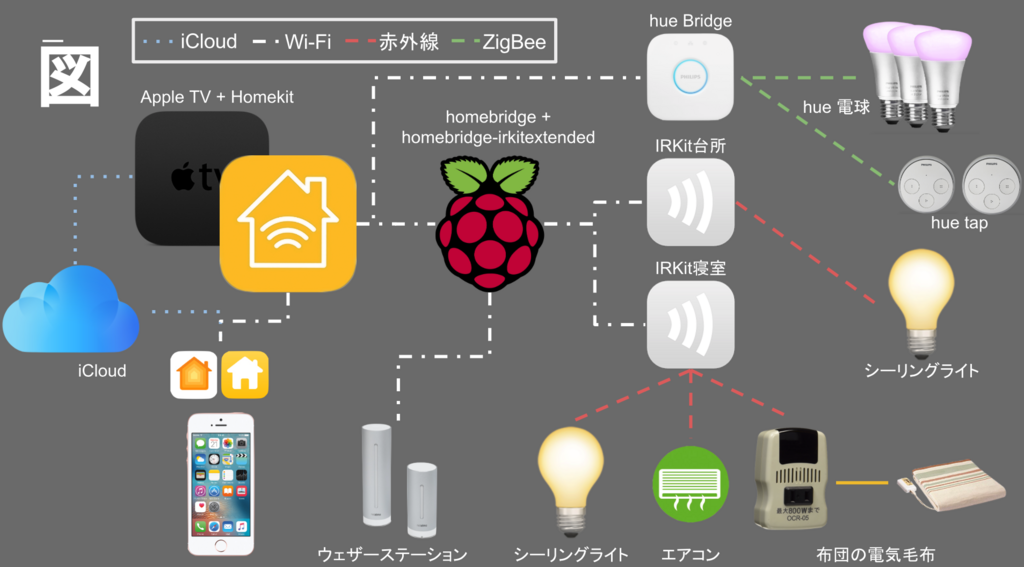
図にまとめてみました。
設定の中心になっているのはこの記事で説明したHomeKitとhomebridgeになっています。ハードとしては自分のiPhone 、AppleTV(HomeKitサーバー)、Raspberry Pi (homebridgeサーバー)、IRKit(台所1台、寝室1台)になっています。
照明
照明は基本的に2種類使っています:Philipps Hue(リビング)と、自動化始める前に買ったシーリングライト (台所と寝室)。下記のように設定しています。シーリングライト はリモコンで操作できるものでしたので、IRKitで赤外線操作げできて、HomeKitで使えるようにできました。
朝起きやすくするため、平日の起きる時間よりちょっと前に家に人がいれば全力にするようにしています。
家に人がいなくなれば、照明が消えるように設定しています。家を出る時に気にせずに付けっ放しできるようになった。
日の入り1時間前、人がいればオンになります。
日の入り1時間前〜朝の間に誰もいない状態から誰か帰ると照明がつく。ドアを開ける時にすでに照明がついている。
平日例時から照明がついていたら暗めの照明になる。(Nightshift的な発想で)
おやすみシーンをオンにすると寝室以外全ての照明がオフになります。
空調
主にエアコンですが、冬はベッドシーツの下に電気毛布をつけています。電気毛布の電源に赤外線でオン・オフができるプラグをつけて、HomeKitで操作できるようにしました。
平日23時に、家に人がいて、気温が15度以下だと電気毛布が付きます
平日朝起きる前に家に人がいて、気温が14度以下だと暖房がつく
同時についてたら電気毛布が消える
平日23時に、家に人がいて、気温が27度以上だと冷房がつく
朝に冷房がついていたら消える
家に誰もいなくなるとエアコン、電気毛布が消える
加湿器も対応させたかったが、赤外線の対応をしていないのと、電源の方で切ってもう一回入れるとオフ状態になっていてボタンを押す必要があるため、現在自動化していません。
ボタン
照明と空調かなり自動化しましたが、手動で操作したい時も結構あります。赤外線のデバイス は本来のリモコンとかで操作するとデバイス の状態とHomeKitの中の状態がずれてしまい、必ずHomeKitを使って操作する必要があります。
ホームアプリで操作できますが、いちいちスマホ 出して操作するのもリモコンや壁のスイッチ比べて面倒に感じます。その代わりになるものはないかと調べていたが、ほとんどのボタンは電池か電源が必要で、家を借りているともちろん壁につけられません。電池を使うボタンを使ってみましたが、意外と電池を変更する頻度が高くて、使いにくいと思いました。
そうなやっていたところで、Philippsのhue tapボタンにHomeKit対応を追加しました。hue tapは電池要らず、ボタンを押す力で発電して動くボタンです。電源をつける必要もなく、電池交換も不要なボタンで、HomeKitに対応しているということは、家の照明などをそのボタンから操作できるようになります。hue tap一つにして、4つのボタンがあります。
一個購入して設定して見たところ、アップルのホームアプリで設定するとボタンを押す時に一つのアクションしか設定できない。例えばボタンに照明をオンにするアクションを設定すると、照明をオフにするために別のボタンを使う必要があります。
そのボタンの仕様の想定は一つのボタンで照明をオフにする、残りの三つで照明の違う設定三つが使えます。
一つの部屋の照明全体に使いたいときはいいのですが、寝室では部屋の照明オンオフ、エアコン、電気毛布、部屋以外家の照明を消すというアクションを設定したかったので、それだけではhue tapが二つか三つ必要になります・・
Home - Smart Home Automationの方で設定してみるとボタンを押した時に行うアクションについて条件がつけられますので、一つのボタンでできることが増えます。
たとえば、寝室のボタンはこういうふうに設定されています:
* ボタン1:部屋の照明がオフであれば、オンにする、オンであればオフにする
* ボタン2:エアコンがオンであれば、オフにする、オフであれば、気温が25度以上の時は冷房入れる、16度以下の場合は暖房入れる
* ボタン3:電気毛布がオフであればオンにする、オンであればオフにする
* ボタン4:部屋以外の照明を消す
ボタン2の方はエアコンをオンオフという操作ができますが、気温によって勝手に暖房か冷房をつけてくれますので、結構使いやすいです。
まとめ
この記事では趣味でやっている家の自動化の経緯と現状を紹介しました。最初は勉強を重ねてアプリの自作を行なっていたが、途中で方針変換して、アップルのHomeKitと連携をすることで、できることを増やしました。HomeKitを対応していない従来のデバイス (エアコン、シーリングライト 、電気毛布)も使っているため、Raspberry Pi とhomebridgeサーバーの設定、Javascript でhomebridgeのプラグイン の作成までしました。
家が便利になって、いろんな触ったことのなかったことの勉強ができてよかったと思います。興味ある人はぜひ挑戦して見てください。赤外線とHomeKitを連携したい方は、ぜひIRKitとhomebridge-irkitextendedを使って見てください。プラグイン についての意見などがあればこの記事やgithub のページでコメントしていただければかと思います。
リンク