こんにちは。UIデザイナーのまあのんです。本格的な冬到来でちょっぴり風邪気味です。ずび
ProtoPie動かしてみたレポート第二回目になります。
一回目の記事はこちら↓
前回はsketchで作成したデザインをProtopieにinportしましたね。
-動かす流れおさらい-
スクロールする
イメージをタップすると詳細ページに遷移する
詳細ページに遷移する時にイメージが拡がる
一覧に戻る時イメージが縮む
今回はスクロールとページ遷移する途中までつくっていきます!
Step2.画面全体をスクロールさせる
① まずはスクロール可能な範囲をまるっとグループ化(⌘G)してレイヤー最下層に。画面に固定表示したいレイヤーは上にしておきましょう。
固定で見せたいステータスバーとタブバーを残して他はグループ化。

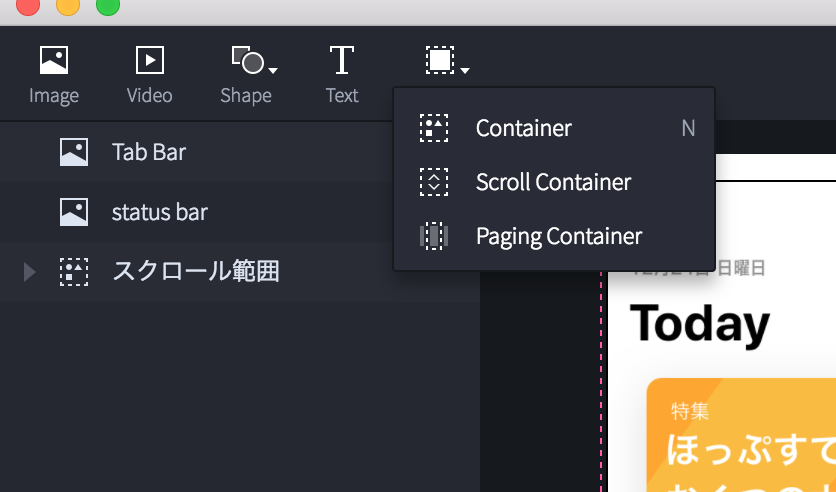
②そしてグループレイヤーを選択しつつ、メニューからScroll Containerを選択するとグループの上に表示されます。

Scroll Containerは、レイヤーパネルからコンテナ内にレイヤーを配置するとコンテナのスクロールやページングが可能になります。
プロパティパネルでスクロール方向やオーバースクロールした時のリアクションが設定できます。
!注意!
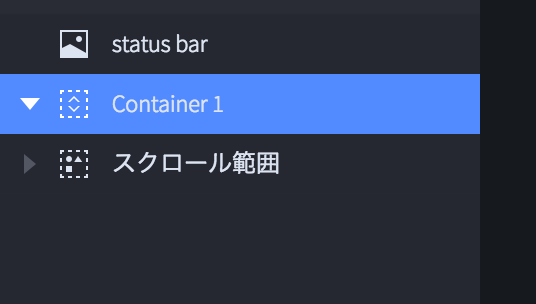
Scroll Containerを選択してもあくまでレイヤーパネルに追加されただけです。グループをScroll Containerにひゅっと移動させることを忘れずに!
(これよくわからず地味に苦戦してました、、)

レイヤー名の階層が変わり、グループが左上の正方形にマスクされたら成功です。
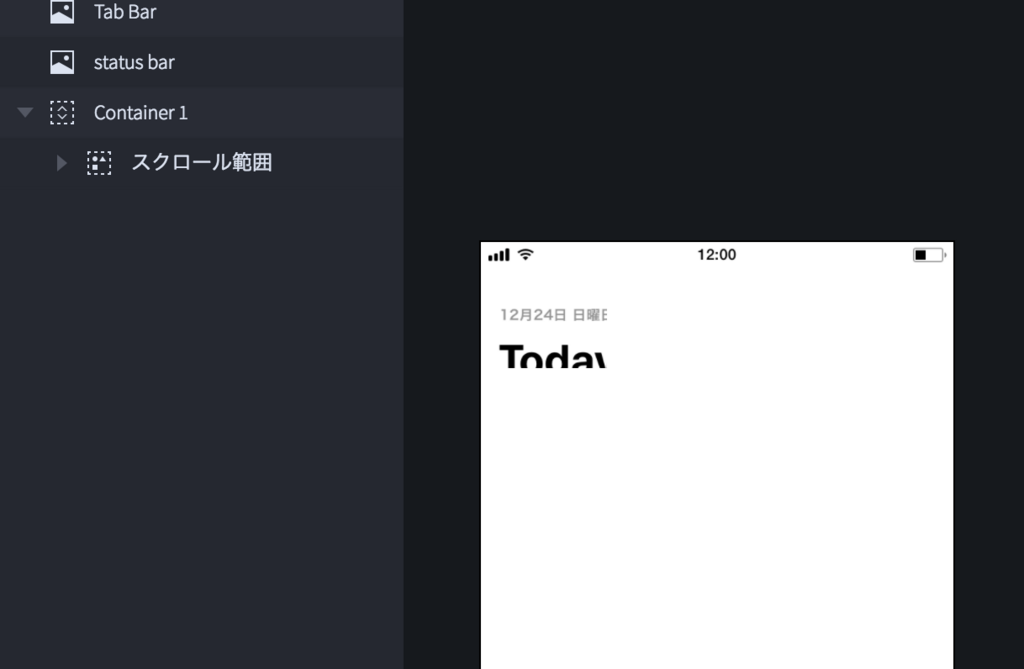
③Scroll Containerを選択した状態で、マスクされてる範囲をデバイスサイズに合わせましょう。レイヤーサイズではないので気をつけて。
それでは、
Previewを見てみましょう

第一段階成功です!!!
作ってる側はこれだけで謎の感動があったりします
Step3.イメージをタップして遷移する

次にこの動きをProtopieのできる範囲で再現していきます。
最大の難関の予感、、
複雑なインタラクションなので、まずは対象のトリガーとそれに対するレスポンスを整理してみましょう。
【トリガー】

『今日のAPP』エリアをタップ
↓
↓
【レスポンス】(ざっくり)
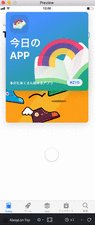
画像やタイトル:上部に移動しながら画面の横幅全体に広がる
アプリ詳細画面のテキストエリア:画像から下ににゅっと伸びながら出現
closeボタン:上部に移動しながら出現

遷移完了。
このレスポンスをさらに分解して一つずつ動作を追加していきます。
それではProtopieで実際に動きをつけてみましょう。

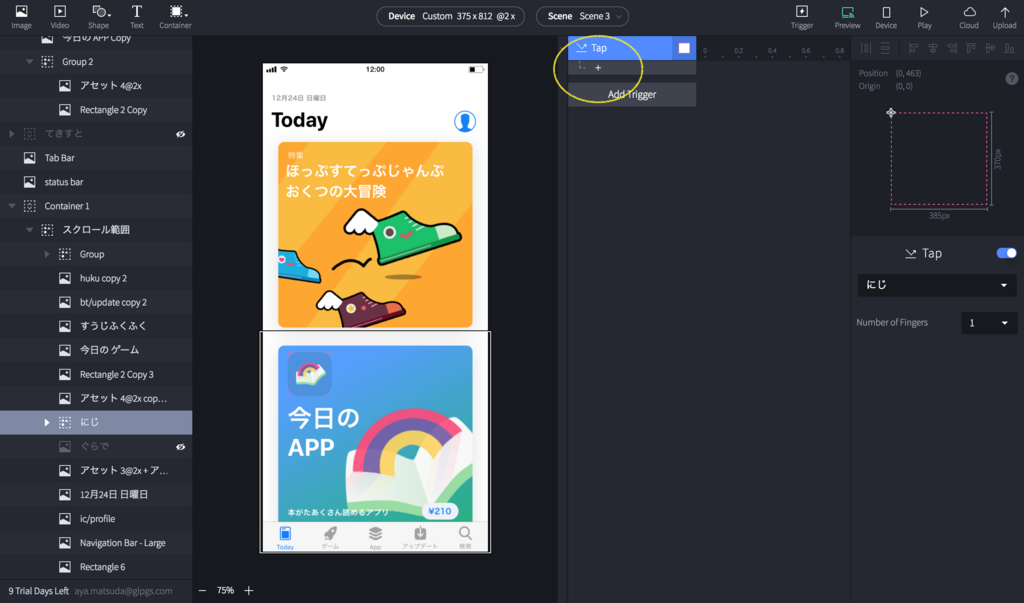
① レイヤーパネルからタップする対象のレイヤーを選択します。
②次に、Add Triggerを選択して、Tapを選択してください。

Tapの下に➕が現れましたね。
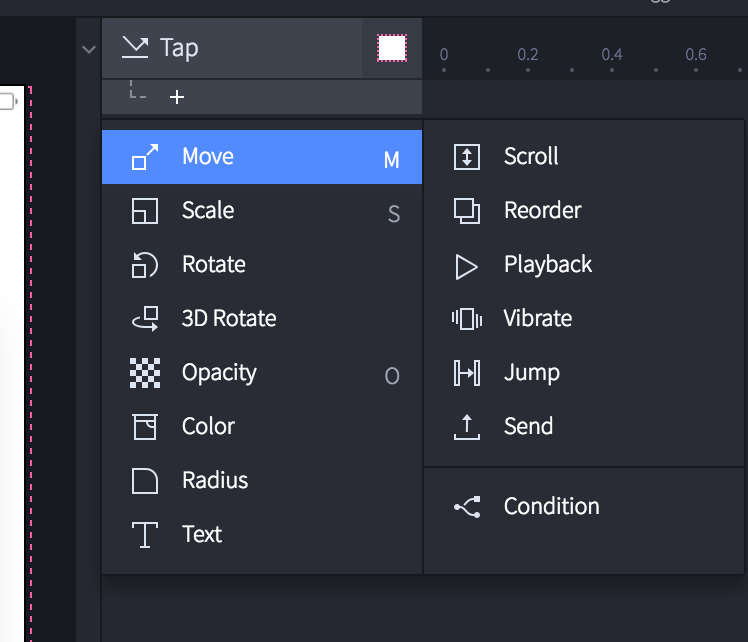
➕はトリガーに対するレスポンスを選択できます。

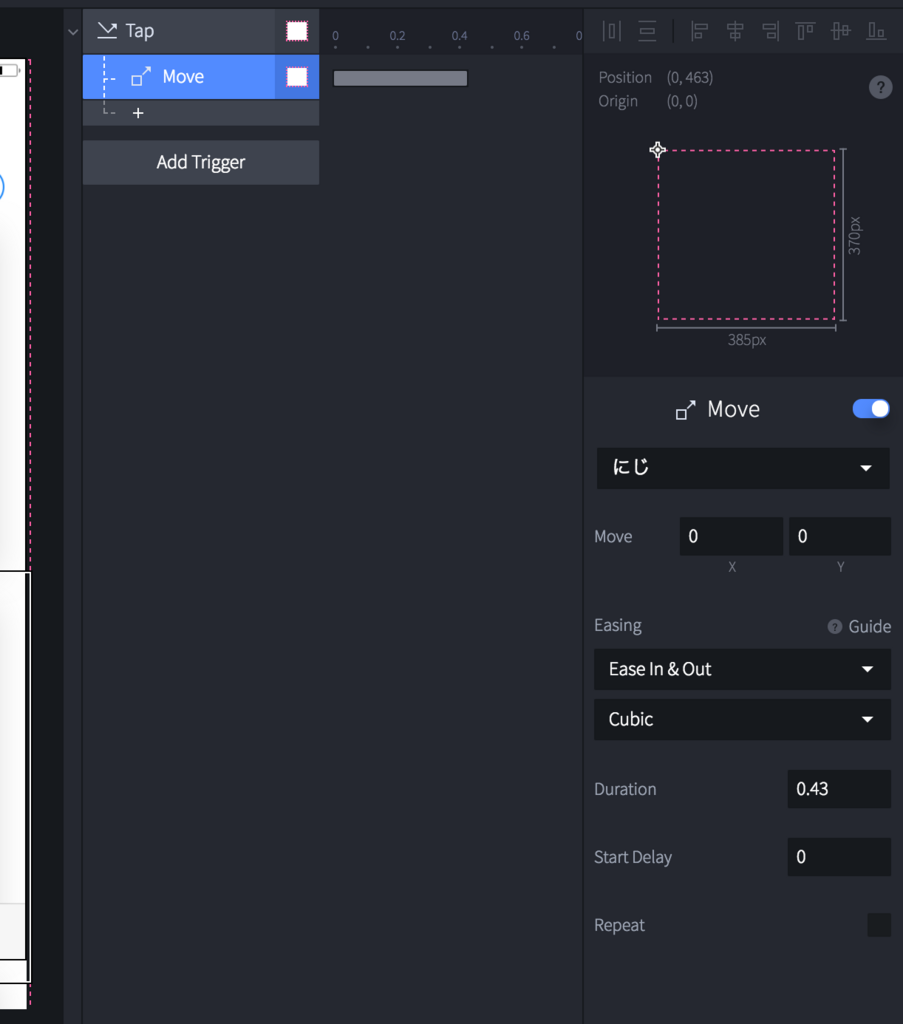
③虹の画像エリアを画面上部に動かすため、レイヤーで虹画像を選択しながら➕ではmoveを選択します。

右のインスペクターパネルではその時の大きさの変化量などを定義することができます。
今回はパーツを画面最上部に配置したいので、move項目のXYの値を調節していきます。
アニメーションのタイミングやイージングなどもここで細かく設定できます。

プレビューで確認。位置はこんな感じかな。
レスポンスの選択は直感的で簡単にできますね。これをうまく組み合わせていけば複雑なインタラクションも難なくできます!
この要領で他のレスポンスも追加していきます。
、、、といったところで今日はここまで!
次回で完成までもってきます!宣言!
12月21日更新予定です。
参考記事
https://www.protopie.io/learn/
さよなら Pixate, よろしくProtoPie – heru – Medium
【Protopieのススメ】UIデザイナーのためのインタラクションモックアップツール - Qiita