Galapagos Advent Calendar 企画、21日の記事になります。
こんにちは。UIデザイナーのまあのんです。
ProtoPie動かしてみた!レポートラストファイナル最終回になります。
過去の記事はこちらからどうぞ! ↓
ブログって継続的に続けられた記憶がないのですが、アドベントカレンダーのように前もって日程が決まっているとやらねば!って気もちになります。素晴らしい文化です。
それではやっていきましょう。
あらためて流れを説明すると、
-動かす流れおさらい-
スクロールする
イメージをタップすると詳細ページに遷移する
詳細ページに遷移する時にイメージが拡がる
一覧に戻る時イメージが縮む
今回で最後まで完成させます!
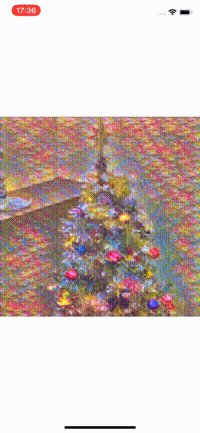
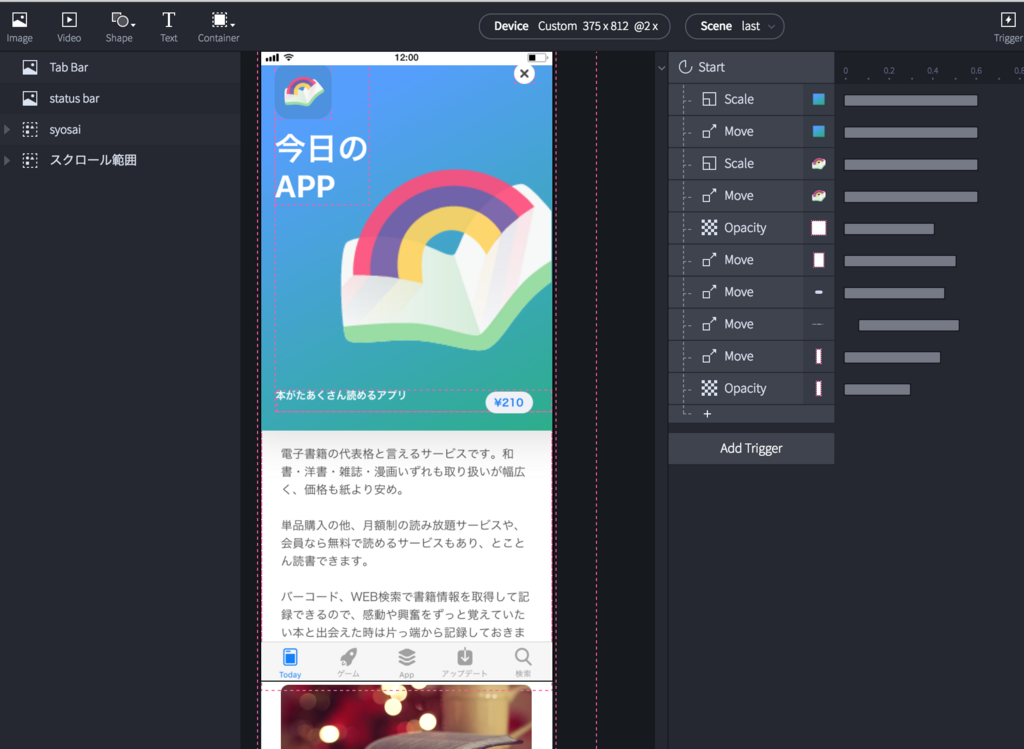
Step3.イメージをタップして遷移して拡がる

この動きを、、つくりたいのです、、
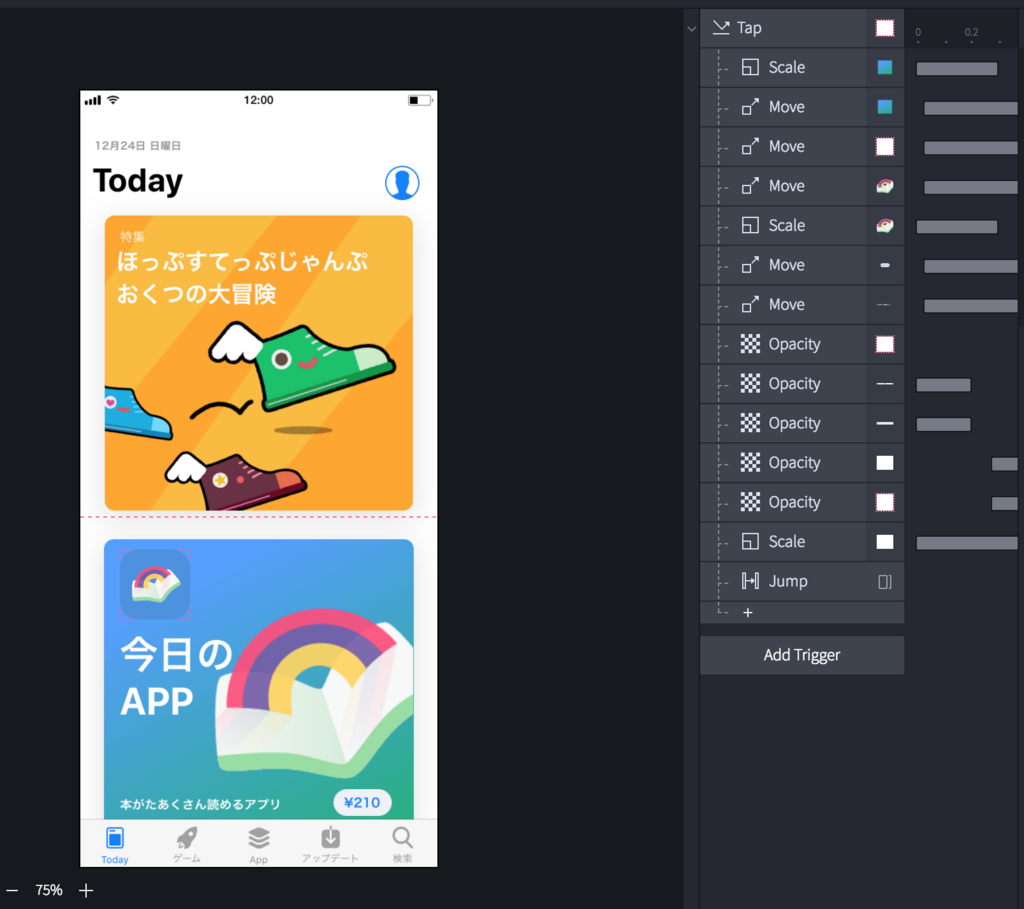
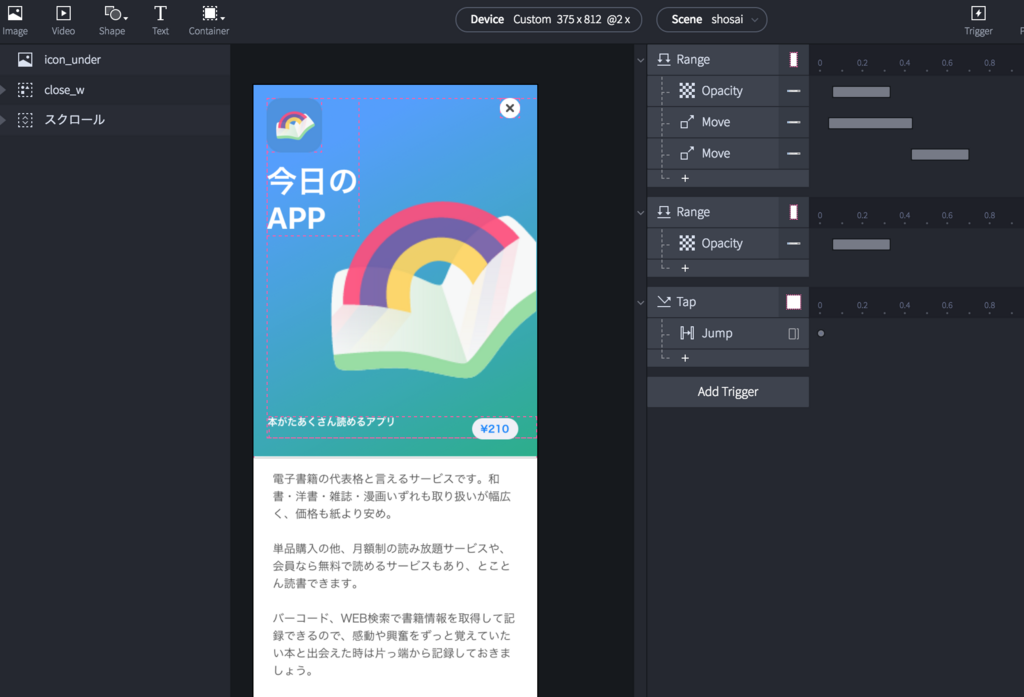
結論からいうと、レスポンスの動作は下記の形になりました。それぞれ説明していきます。

①グラデーション背景、虹のイラスト
表現したい挙動:ふわっと広がって画面上部に移動
レスポンス:Scale→拡大、Move→画面上部に移動 共にEasingはEase In&Out
第二回ではグループごと動かしてみましたが、それぞれ別レイヤーに変更することで空間に奥行きを感じるようなモーションになりました。
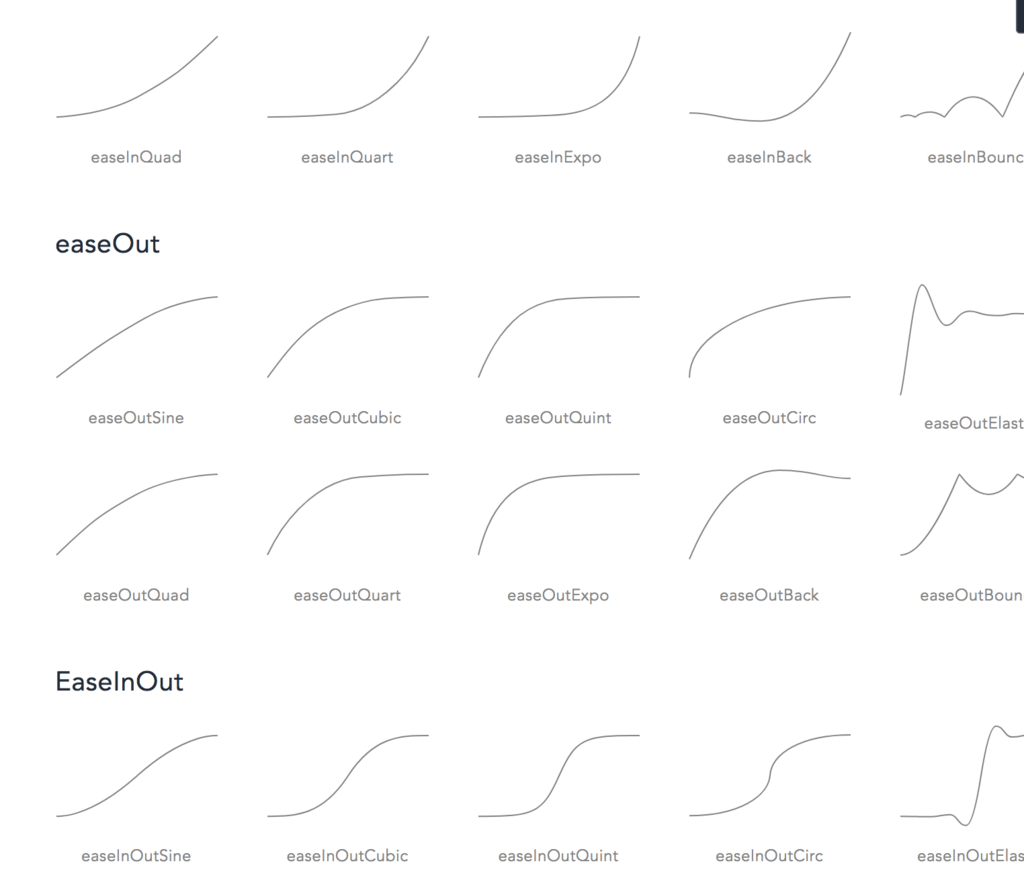
また、Easing機能はEase In&Outをチョイス。他にも多種多様なアニメーションカーブが揃ってます↓

公式サイトより。これでも一部です。カスタムできないからなのか、正直AfterEffects先輩もびっくりなラインナップ数。
マテリアルデザインのモーションデザインの原則によると、現実世界のような普段から慣れ親しんだ動きを取り入れることで、使う人が心地よく理解しやすいモーションになると考えられています。動きをつける際は一度マテリアルガイドラインに目を通しておくことをおすすめします!
Material motion - Motion - Material Design
②今日のAPP/値段/アプリ名テキスト、アプリアイコン
表現したい挙動:画面上部に移動
レスポンス:Move→画面上部に移動
③タブバー/ステータスバー
表現したい挙動:すっと消える
レスポンス:Opacity→100%から0%に変更
④テキストエリア
表現したい挙動:画像下からすっと出てきて、テキストが遅れて表示
レスポンス:Opacity→0%から100%に変更
テキストはタイムライン上でかなり後に設定しています。
一通りの動きをつけ終えました。
ここでプレビューを見てみましょう。

ヌルヌル!!!!

忘れてはいけない大切なレスポンス、Jump。
■遷移系のインタラクションでかかせない『Jump』
Jumpはシーン間の移動ができます。このJump以外のレスポンスで十分遷移されたように見せることは出来ますが、レイヤー構造が複雑で遷移先のアクションも必要な場合は一度Jumpでシーン移動することをおすすめします。ちなみにシーン移動する際はフェードインなど簡単なTransitionを追加することができます。
今回は遷移時に複雑なアクションが必要だったため、一旦このシーンで遷移後の画面を作成→それと同じ画面のシーンをJumpで差し換えてアクションを行います。
Step4.詳細画面でのアクション→一覧に戻る時にイメージが縮む
Jumpでシーン移動した後のアクションになります。

詳細画面に表示されるポップアップの動きもさくっと再現していきます。↓

①アプリのポップアップ
表現したい挙動:スクロールして上部イメージが見えなくなると下からぽよんと現れる
トリガー:Range 対象→スクロール範囲 Property→スクロール position450(テキストエリアあたり) ≦ ScrollOffsets of スクロール
レスポンス:Move ×2→下から定位置より少し上に移動/定位置に移動 共にEasingはEase In&Out
■条件がそろうと発生するアクション、『Range』
レイヤーのプロパティが変わる際、ユーザーが設定した条件を満たした場合にレスポンスが行われます。
ポップアップの場合、スクロール内の特定の範囲のみ表示する仕組みだったため、対象をスクロールコンテナ、条件をイメージとテキストエリアの間辺りから下へスクロールすると発生する形にしました。
レスポンスではMoveを2回。軽くバウンドするような動きをつけるためタイムラインをずらしています。
ぽよんぽよんって動き、、ほんとは動かしてる時めっっちゃくちゃ楽しいから色々遊びたくなる。。けど、今回はあくまで模写修行です。我慢我慢
②アプリのポップアップ
表現したい挙動:表示されてる状態でイメージのエリアまでスクロールするとスッと消える
トリガー:Range 対象→スクロール範囲 Property→スクロール ScrollOffsets of スクロール ≦ position260(イメージエリアあたり)
レスポンス:Opacity→100%から0%に変更
②バツボタン
表現したい挙動:バツボタンをタップすると一覧画面に遷移する
トリガー:Tap 対象→バツボタン
レスポンス:Jump→シーンを最後のアクション追加用の画面に変更
最後はやっぱりJump追加です。このシーンではjumpで遷移後に縮むモーションを追加していきます。
最後のシーンに遷移してきました!

ここでは詳細から一覧の画面に戻るだけなので、レスポンス的にはお馴染みのもので逆戻りしているだけです。
トリガーのStartをご説明します。

■シーン移動後自動的にうごきだす『Start』
プロトタイプが実行・またはシーンが展開された際にレスポンスが展開されます。Twitterのようなアニメーションのスプラッシュも作れちゃいます!
これをトリガーに縮むモーションを追加して、完成です!
完成、、、、
完成、、、、、、、、、、、、
ぜひ実機で、さわってみてください。↓
share.protopie.io
とはいえ、プロトタイプ
とはいえ、プロトタイプです。表現の幅に限度があるようです。
実際に触ってみるとわかるのですが、一覧画面で初期位置からズラしてタップすると、広がるはずのイメージ画像が画面の上部固定で表示されず、強制的に詳細画面に遷移するような挙動になります。ムムム。
どうやらスクロール可能なグループから複雑な遷移のアクションは指定が難しいようで、公式で配布されてるデータでは複雑な遷移のものは決まって画面固定でした。
(ひとつだけ、pagingメインでタップすると画面内の指定の場所に配置されるギャラリーを発見したものの、解読に断念)
これに苦戦しているようならいっそXcodeを体得したほうがいいのではとも、、
このこがどこまで出来て、何を苦手としているか、これからもっと探求していきます!
もし解決方法しってるよ!とがいらっしゃいましたらお気軽にメッセージお願いしますm(._.)m
とはいえ、便利
とはいえ便利です。実際にクライアントへデザインをプレゼンする際にProtoPieをつかってみたところ、
いつものプロトタイプと比べてヌルヌルしてるじゃん!すごいじゃん!といつもよりテンションが1段階あがっていました。
(提案物に対しての反応ではないので、素直に喜んでいいのか分からなかったけど)
これまでは静止画のプロトタイプ、AfterEffectsで作成した動画を流してプレゼンしていましたが、パット見のビジュアルで判断され、結果的にユーザーの使い勝手を損なう危険をはらんでいました。
思い描いた動きを短時間で作成でき、かつ実機で直接操作感をチェックできるProtopieは
デザインに大きな説得力を持たせてくれる、UIデザイナーにとって理想の具現化ツールなのかもしれません!
以上、Protopieでつくってみたレポートこれにて終了です。
Galapagos Advent Calendarも、のこり2記事となりました。最後までお見逃しなくです。
参考記事
https://www.protopie.io/learn/
さよなら Pixate, よろしくProtoPie – heru – Medium
【Protopieのススメ】UIデザイナーのためのインタラクションモックアップツール - Qiita