ガラパゴスのコードヒーヨアン(twitter: @luinily)です。
この夏、弊社で行われている三つの勉強会を一つのLT会にまとめることになりました。それまではiOS会、Android会、web会を別々で行なっていました。 そのついでに今までの勉強会の資料まとめについての問題をまとめました。
- 資料は共有されているが、まとめたページがない
- 後日また見たいときには見つけにくい
- 手動だと誰も更新しなくなる
ということで、使いやすいまとめる方法が必要
それまでには資料の共有にメールとSlackがよく使われていたので、Slackに資料が共有されたら自動的にまとめてくれるようにできないか?
そこで、弊社のSlackで使われているボットに新機能を追加すれば、行けるかもしれないと考えました。社内の情報共有にQiita Teamも使っていますので、下記の結論に至りました。
Darwinを使ってSlackで共有された資料をQiitaにまとめてくれるボット機能を作りたい。
その機能を作るにあたって、三つのフェーズに分けました:
- ボットに提供された資料の情報を取得させる
- Qiitaの投稿に情報を追加する
- 1と2を繋げる
- ボナス:他のチームで使いやすくする
ボット編
社内で使われているボットはHubotの一種です。Hubotの機能開発はJavascriptかCoffeeScriptで行えます。既存していた社内スクリプトはCoffeeScriptで書いてありましたので、新機能もCoffeeScriptで書くことにしました。書いたスクリプトをボットに追加するには、「scripts」フォルダーに入れて、ボットを再起動するだけです。
スクリプトは下記のようになります:
module.exports = (robot) ->
robot.hear /lt「(.*)」リンク:(.*)/i, (msg) ->
title = msg.match[1]
link = msg.match[2]
name = msg.message.user.name
addDocument(msg, title, link, name, () ->
msg.send "[#{getNextFriday()}] #{name}さんの「#{title}」を登録しました。\n #{ARTICLE_URL}"
)
解説しましょう。
ボットに関数の追加
module.exports = (robot) ->
ここでボットに新しい関数を追加します。
ボットの反応トリガーの定義
次の行でボットが何に反応するかのを定義します。二つの設定を行います:ボットのモードとボットが反応する文字列のパターン。
robot.hear /lt「(.*)」リンク:(.*)/i, (msg) ->
可能なモードは二つあります:
robot.respond: ボットにダイレクトメッセージが送られたときに、そのメッセージが文字列のパターンとマッチしたときに反応するrobot.hear: 今回使うモードです。ダイレクトメッセージが送られてなくても、ボットがいるチャネルに文字列のパターンにマッチするメッセージが発信されたときに反応する。
そのあとは文字列のパターンの定義を書きます:lt「(.*)」リンク:(.*)
(.*)は正規表現、どの文字列も入れますので、LTのタイトル、リンクの入力のために使います。
今回の例では、ボットが入っているチャネルで、lt「(ではじまる文字列に、」リンク:がある文字列が発信されれば、ボットが反応します。
メッセージから文字列の取得
ボットのマッチパターンに正規表現がある場合、msg.matchで正規表現に当たる文字列の取得ができます。
今回の例はこう使っています:
title = msg.match[1] link = msg.match[2]
msg.match[1]で一つ目の正規表現の文字列を取得します、msg.match[2]で二つ目の正規表現の文字列を取得します。
lt「TITLE」リンク:LINKというメッセージが配信された場合、msg.match[1]でTITLEを取得し、msg.match[2]でLINKを取得します。
メッセージを送信したユーザーの名前の取得
msg.message.user.nameでスラックでメッセージを送った人のハンドルを取得します。
返信の送信
ボットの処理が完了すれば、スラックの方で返信を送りたい。そのためにmsg.sendを使います。msg.sendの後にある文字列がスラックの方に送信されます。
msg.send "[#{getNextFriday()}] #{name}さんの「#{title}」を登録しました。\n #{ARTICLE_URL}"
ボット編まとめ
CoffeeScriptを使って、Hubotの新しい機能を作る。今回はLTの資料をまとめたいので、LTのタイトル、資料へのリンク、作者の名前を取得できるようにしました。Slackで使ってみるとこのようになります:

この情報でまとめ記事に追加する文書を作って、Qiitaの投稿を取得し、更新する必要があります。
Qiita編
始めた時はCoffeeScriptで通信する方法が見つからなかったので、とりあえずJavascriptでAPIをいじって必要な処理を作ることにしました。Qiitaでは三つの作業を行いたい:
- 記事の取得
- 記事の編集
- 記事の更新
使用するAPI
QiitaのAPIを調べて、今回使うことになるAPIを見つけました。
- 記事の取得:
GET /api/v2/items/:item_id - 記事の更新:
PATCH /api/v2/items/:item_id
機能として新しく記事を作る必要性が低いので、予めに用意した記事を取得して編集するだけにしました。
APIを使ってみると・・
まずは上記の記事の取得APIを使ってみました。 実行したら、401エラーが発生してしまいました。エラー401はアクセス権限がないときのエラーですので、権限周りに問題があります。
Qiita APIの権限設定
複数のやり方があるようですが今回はアプリケショントークンを使うことにしました。Qiita Teamの設定で、アプリケーションの連携のためのトークンを作ることができますので、そのトークンをAPIのアクセスリクエストのヘッダーに設定します。
function getArticle(success, failure) {
$.ajax({
url: API_END_POINT + '/api/v2/items/' + ITEM_ID,
type: 'GET',
dataType: 'json',
success: success,
error: failure,
beforeSend: setHeader
});
}
function setHeader(request) {
request.setRequestHeader('Authorization', "Bearer " + TOKEN);
}
こうしてリクエストをすれば、記事の取得に成功できました。
Qiitaの記事の構造
APIで取得した記事は下記の構造になっています。
rendered_body: HTML形式の本文 body: Markdown形式の本文 coediting: この投稿が共同更新状態かどうか (Qiita:Teamでのみ有効) comments_count: この投稿へのコメントの数 created_at: データが作成された日時 group: Qiita:Teamのグループを表します。 id: 投稿の一意なID likes_count: この投稿への「いいね!」の数(Qiitaでのみ有効) private: 限定共有状態かどうかを表すフラグ (Qiita:Teamでは無効) reactions_count: 絵文字リアクションの数(Qiita:Teamでのみ有効) tags: 投稿に付いたタグ一覧 title: 投稿のタイトル updated_at: データが最後に更新された日時 url: 投稿のURL user: Qiita上のユーザを表します。
今回はマークダウンの本文にLTの資料情報を追加したいので、bodyを使います。
記事の編集
bodyの中身は文字列になっています。今回の機能では、一つのLTの資料情報を一行にして、本文の中に挿入する場所を見つけて、挿入します。
LT会は毎週金曜日で行われていますので、下記のように挿入するようにしました:
- 次の金曜日の日付を計算
- 本文の中に、その日付のタイトルを探す
- あった場合、日付のタイトルの下に新しいLT資料の情報を挿入
- なかった場合、日付のタイトルを挿入し、その下新しいLT資料の情報を挿入
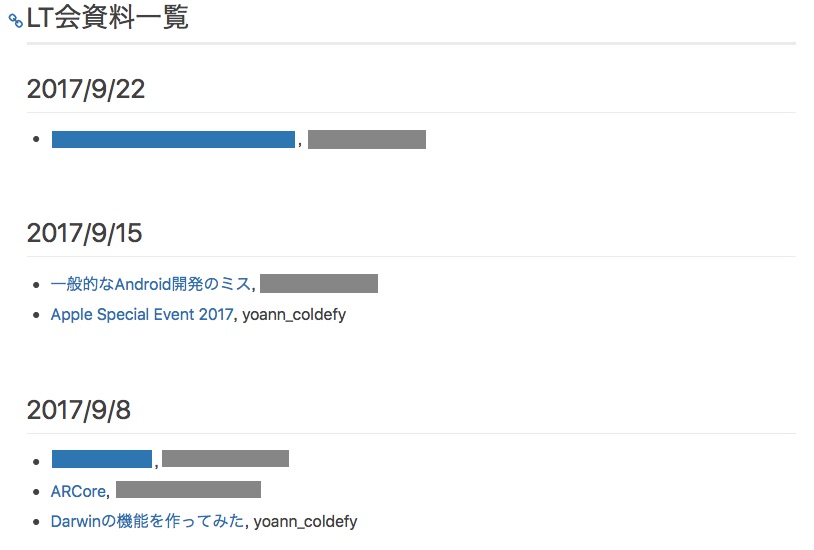
記事はこのような構造になります:

記事の更新
取得した記事オブジェクトのbodyに新しくできた文字列を代入して、PATCH APIで記事を更新します。
function applyEdit(success, failure) {
$.ajax({
headers: {'Content-Type' : 'application/json'},
url: API_END_POINT + '/api/v2/items/' + ITEM_ID,
type: 'PATCH',
data: JSON.stringify(article),
success: success,
error: failure,
complete: function() {
console.log("patch complete!")
}
beforeSend: setHeader
});
}
Qiita編まとめ
APIを使って記事を取得して、編集した文書を送信してQiitaの記事を更新します。
ただし、この時点ではCoffeeScriptのボット機能とJavascriptの記事編集機能をまとめる必要があります。
統合編
その時点ではJavascriptで書いたコードをそのままCoffeeScriptで使う方法を調べていましたが、他の社員が書いたスクリプトにヒントがあるかみていたら、新しくできていたスクリプトにhubotに通信機能があることがわかって、そのままCoffeeScriptで支えることがわかりましたので、Javascriptで書いてたコードをCoffeeScriptに書き換えました。
getArticle関数をCoffeeScriptで書き直すとこのようになります:
getArticle = (msg, callback) ->
msg.http(URL)
.header('Content-Type', 'application/json')
.header('Accept', 'application/json')
.header('Authorization', "Bearer #{QIITA_TOKEN}")
.get() (err, res, body) ->
if err != null
msg.send err.message
else
callback(JSON.parse(body))
ちょっとみてみると、msgが引数に追加されました。msgはhubotが受信したメッセージのオブジェクトです、ボット編ですでに正規表現のところの文字列やユーザのハンドルの取得に使っていました。
記事の取得には、そのオブジェクトが入らないと思われるのですが、実際通信機能がそのオブジェクトについているので、ここでは使います。
.http()でAPIのURLを設定して、.header()で必要なヘッダーを一つずつ設定します。最後にget()でリクエストをして、リクエストが終わった時のコンプレションハンドラーを設定します。
リクエストが終了した時は、エラーの場合msg.send err.messageでスラックの方でエラーメッセージを返します、成功した場合、getArticle()に渡したコンプレションヘッダーに記事のbodyを渡します。
編集用のAPIで同じのように書きます、get()の代わりにpatch()を使います。
文字列処理のところも書き直して、記事まとめ機能が完了しました。
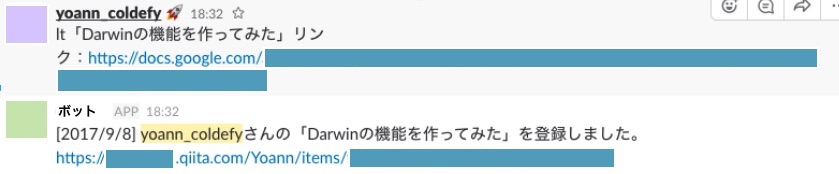
このようなメッセージをボットのいるチャネルで送ると

このようにまとめ記事に方法が追加されます。

ボナス編
この機能ができたら、みんなに知っていただくためにLTにここと同じ内容の発表をしました。そうすれば、他の会のメンバーにこういう機能を使いたいと言われ、機能の拡張を行いました。
対応するカテゴリーを増やす
最初はlt「(.*)」リンク:(.*)というパターンを使って、「lt」を含むメッセージにしか対応していませんでした。拡張するために、「lt」を正規表現にしました:
(.*)「(.*)」リンク:(.*)
機能の設定に対応されているカテゴリーのリストを入れて、処理するかどうかのところでチェック入れました。
if isCategorySupported(settings, category)
記事のIDなどはカテゴリーで判別するように変えました
記事の日付フォーマットを増やす。
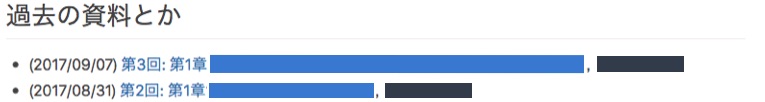
最初は日付をタイトルにして、その下に記事を追加していたが、もう一つの会では週に記事一つしかなくて、情報の行の頭に日付をつけるようにしました。

最初は週の何曜日の日付になるようにしていましたが、曜日を設定しないとSlackで追加された日の日付になるようにしました。
Qiitaの記事を編集して設定ができるようにする
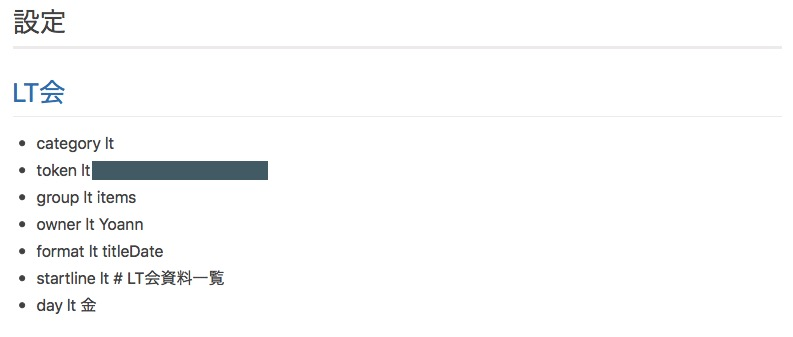
その時点で設定をコードの中にしていたが、別のところでこの機能を使いたい場合、コードをいじる必要があって、他の社員に使いづらい、毎回私が手を入れる必要があるので、設定しやすくするために、Qiitaに設定を書き込む記事を追加し、機能を使う場合、その設定を読み込んで適用していくようにしました。
カテゴリーの追加、日付のフォーマットなど簡単に設定できるようになりました。

解説すると:
- categoryでSlackのメッセージ判定の頭にくる「lt」を定義します。
他の設定は「設定名 カテゴリー名」という形で定義します。
- token ltで編集する記事のIDを設定する。
- group ltでその記事が普通の記事(items)なのか、プロジェクト(projects)なのかのを設定します
- owner ltではその記事・プロジェクトのオナーのQiita名を設定します。
- format ltは日付のフォーマットを設定します。「titleDate」は日付をタイトルにして、その下に情報を追加する。「inLine」では情報の行の頭に日付を書きます。
- startline ltでは、記事の中に編集はどの行からのを設定します。設定された行の上は自由に説明文などかけます。
- day ltでは日付は何曜日にするか設定できます。設定されていないと、Slackでメッセージが送られた日付になります。
最後に
このように資料をまとめやすくする機能を作りました。まだ導入して一ヶ月経っていませんが、今の所LT会では使われていてほとんど負担なく資料をまとめる記事が更新されています。 Web系開発にあまり経験ない私でも簡単にこういう機能の作成ができましたので、みんなさんもSlack使っていて、こういうボット機能があればいいなーと思った時に是非挑戦してみてください!