こんにちは、ガラパゴスで情シスを担当している赤松です。
ガラパゴスでは2021年4月に情シスチームが立ち上がりました。
これからブログを通じて少しづつその活動につてご紹介していきたいと思います。
その中で今回はコーポレートサイトの引っ越しとアーキテクチャの変更についてご紹介します!
コーポレートサイト
株式会社ガラパゴス|スマホアプリ開発・LP/バナー/動画制作
会社概要やサービスページなどの静的ページと、お問い合わせなどのバックエンド機能付きページ(/contact )で構成されています。
contactページはサイトからの問い合わせ内容をメールとSlackに通知する機能を持っています。
従来のコーポレートサイトのアーキテクチャ
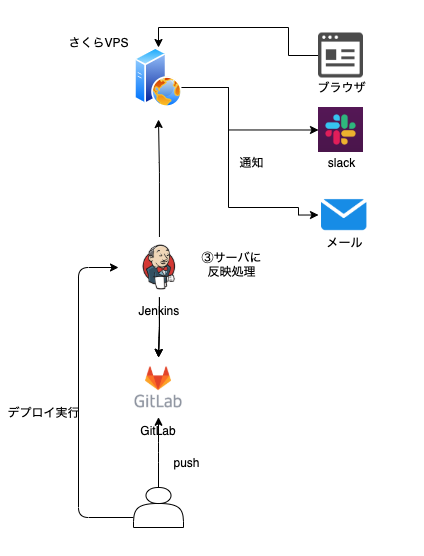
インフラ側さくらレンタルサーバ(VPS)にNginXとphp-fpmを、アプリ側はPHPとHTML&CSSといった、 一昔前まではよくある構成のですね。
ざっくり絵にするとだいたいこんな感じです。

課題としては急激な負荷に耐えきれない可能性や、PHPのバージョンアップへの対応などメンテナンスコストがかかる所が懸念材料としてありました。
アプリ側ではヘッダーやフッター、meta情報やスクリプトなど共通化されていない箇所も多くメンテナンスコストも上がっていたため、
それらを共通化することも課題のひとつとしてありました。
また、運用面ではJenkinsにログインしてデプロイ作業をする際に開発環境と本番環境で同じブランチを利用していたため、ヒューマンエラーを誘発しやすい状態でもありました。
今回の移管によりその辺りのフローも見直しました。
どうしたか
インフラ
レンタルサーバを卒業し、AWSに移行しました。
ホスティングサーバにAWS Amplifyを採用し、サーバレスを実現しました。
Amplifyについてはこちらをご参考ください。
参考記事:
AWS Amplify で始める、サクッとアプリ開発 - 変化を求めるデベロッパーを応援するウェブマガジン | AWS
採用した理由は、
- インフラ構築コストが低い
- フルマネージドなホスティングサービスが使える
- フロントエンドとバックエンドを単一プロジェクトで構築できる
- デプロイのワークフローが単一でGithubとの相性も良くコーダによるデプロイにも特別な技術が不要
など。 一度構築すると後々のメンテナンスコスト大幅に下げることができるというのは魅力的です。
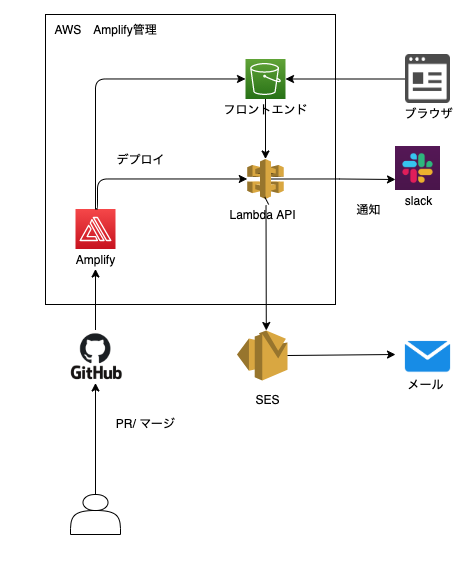
絵にすると概ねこんな感じです。以前に比べてちょっと今風になりました。

また、AmplifyがGithubと連携しブランチの変更を検知するので、developブランチへの変更は開発環境へデプロイされ、 masterブランチへの変更は本番環境へデプロイされるフローにしました。 ブランチワークも、プルリクエストベースに変更しました。
アプリケーション
フロントエンドはPHPからReactベースのフレームワークであるNext.js(SSG)にまるっと書き換えました。
採用した理由は、
コーポレートサイトの特性から見てNext.jsのSSGとの相性が良い(サイトレスポンスやSEOの観点)
SSGやSSRについてはこちらの記事が分かりやすいかと思います。
参考記事:
SSG と SSR で理解する Next.js のページレンダリングフロントエンドもバックエンドもNode.jsで書ける
- Reactベースなのでコンポーネント化も簡単
やってみてどうだったか
ローンチをして3ヶ月ほど経ちましたが、トラブルも無く運用できているかなと思います。
Amplifyを構成する一つ一つのサービスに目新しいものは少ないですが、それらをまとめて単一ワークフローになったのは便利でした。
また、コーポレートサイトなので静的ページがほとんどで、バックエンドのAPIはあくまでトリガーなのでRESTになっています。今回のような構成はある程度動的サイトにも応用できると思いますがRestにするかGraphQLにするかがポイントになるかなぁと思います。
参考記事:
Amplifyで自動構築される内容の観察:Schema.graphql編 | Ragate ブログ
こちらからは以上です。