AIR Design for Apps 事業部 Android エンジニアの松下です。
Android 12 から Material You によってユーザの壁紙の色に応じて UI の色を変化させる事ができるようになりました。
なんだか実装が大変そうだと思っていましたが、MDC-Android を使えば割と簡単だったので、試してみました。
注)この記事は Android 12、 MDC ライブラリともにベータ、アルファ版時点の情報なので API や挙動が変更されている可能性があります。
まずは MDC-Android を 1.5.0 以上にアップデートします。
implementation 'com.google.android.material:material:1.5.0-alpha03'
次に Theme.Material3.* のテーマを継承したテーマを使用するように設定します。
<style name="Theme.MaterialYouPlayground" parent="Theme.Material3.Light.NoActionBar">
最後に Activity の描画前に DynamicColors#applyIfAvailable を呼び出します。これで準備完了です!とっても簡単ですね。
class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) DynamicColors.applyIfAvailable(this) setContentView(R.layout.activity_main) } }
アプリケーション全体で利用する場合は Application#onCreate に DynamicColors.applyToActivitiesIfAvailable(this) を追加すれば良いようです。詳しくはドキュメントを参照ください。(alpha04 時点のものであることに注意してください。)
なお、 Android 11 以下の場合は従来どおり colorPrimary が使われるようです。
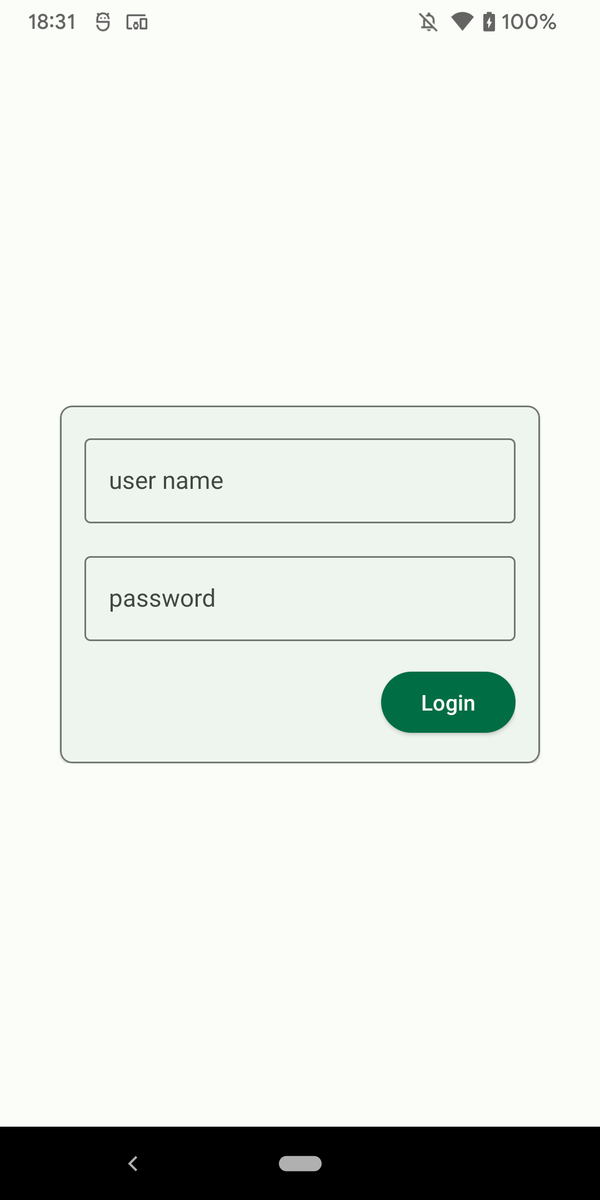
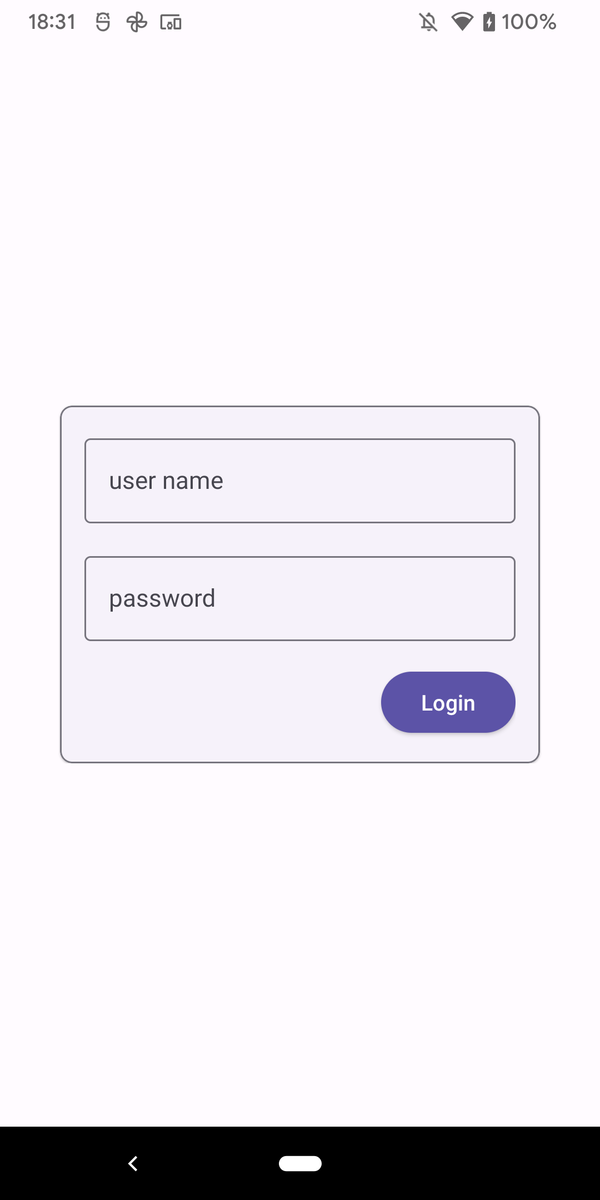
ちなみに、ここだけはどうしてもブランドカラーにしたい!といった場合も個別に backgroundTint などを設定すればその色が使用されます(この場合、色によってはここだけ浮いてしまうのでダイナミックカラーとは相性が良くないかも??)
以下は試してみた結果のスクショです。実行環境は Android 12 Beta5 Pixel 3 です。


コード全体の雰囲気を掴みたい方のために repository のリンクを置いておきます。
まとめ
MDC-Android が使えれば思ったよりも簡単に対応することができそうでした。
ブランドカラーと喧嘩しそうなので、使い所が限られそうではありますが、そういうイメージがないツール系のアプリであれば十分に使えるのではないでしょうか。
(そもそも Android アプリでもマテリアルデザインが重視されるアプリが少ないのが現実… Android のデザインは iOS と同じ感じでお願いします!)
今回の記事は以上です。