AIR Design for Marketing 事業部 バックエンドエンジニアの成田です。CloudFormation だいしゅきです。
サーバーレスフレームワークである Serverless Stack (SST) の v1 リリースを記念した YouTube 上のイベント SST 1.0 Conf が開催されていたようので、実際に触ってみました。
触ってみた感想として、Lambda のローカルデバッグ体験は SST コンソール(GUI ダッシュボード)も含め、とてもスムーズで魅力的でした。ユースケースが SST に合致している場合に MVP 開発等に使ってみるのは悪くないと感じました。一方、SST の提供する高レベルコンストラクトの範囲外で CDK を書く必要がある場合はメリットを享受しづらいと感じました。
本稿の前半では SST の簡単な紹介、後半では実際の tryout 作業の手順メモと個人的に感じたメリットを述べさていただきます。
SST とは
サーバーレスアプリケーションの構築フレームワークで、以下のような痛みを解消することを目標としているようです。
- AWS のリソースを直接操作することが煩雑
- 開発 & テストのサイクルに時間がかかる
実際に公式を引用すると以下の特徴をもちます。
- 特徴
- Define their infrastructure using AWS CDK
- Test their applications live using Live Lambda Development
- Set breakpoints and debug in Visual Studio Code
- Web based dashboard to manage your apps
- Deploy to multiple environments and regions
- Use higher-level constructs designed specifically for serverless apps
- Configure Lambda functions with JS and TS (using esbuild), Go, Python, C#, and F#
- 特徴(拙訳)
- AWS CDK によるインフラ定義
- Live Lambda Development 機能を使ったリアルタイムテスト
- Visual Studio Code 上でのブレークポイントの設定
- Web ベースのダッシュボードを使ったアプリケーション管理
- 複数の環境とリージョンへのデプロイ
- サーバーレスアプリケーション向けにデザインされた高レベルコンストラクト
- Lambda 関数を各種言語で設定
続くセクションでは、実際に SST を触り、これらの特徴について手触りをご紹介します。
SST ハンズオン
ここでは、example として与えられた API Gateway + Lambda の組み合わせで、ローカルデバッグとデプロイを試してみます。
ここで、AWS プロファイルの設定がされており、デプロイ時に使用したい認証情報が複数あり、 my-profile-0 、 my-profile-1 という名前がそれぞれついているものとします。
プロジェクト生成とデプロイ
まず、プロジェクトディレクトリを生成させます。
npm init sst # デフォルト設定のまま進みます cd my-sst-app yarn
続いて、デバッグ可能な状態でデプロイします。
以下のコマンドで、dev というステージ(デプロイ環境)へデバッグ環境を含めたデプロイが始まります。
AWS_PROFILE=my-profile-0 yarn start --stage dev --region ap-northeast-1
ここでの注意点は以下の通りです。
my-profile-0でアクセスする AWS アカウントのap-northeast-1にデプロイされます。- dev というステージと
my-profile-0やap-northeast-1を直接結び付ける概念は存在せず、あくまでこのコマンドのオプションに支配されると考えるのがよいです。 - インフラコード内では、デプロイする stack には
MyStackという名前がついていますが、実際には環境名とアプリケーション名を含めたdev-my-sst-app-MyStackというスタックがデプロイされます。 - どのステージにデプロイしているかは、インフラコードから参照できるので、ステージごとに挙動を調整することができます。
SST コンソールアクセス
先のデプロイが完了すると、SST コンソールのアクセス先を指示した状態でプログラムが待機します。
========================== Starting Live Lambda Dev ========================== SST Console: https://console.serverless-stack.com/my-sst-app/dev/local Debug session started. Listening for requests...
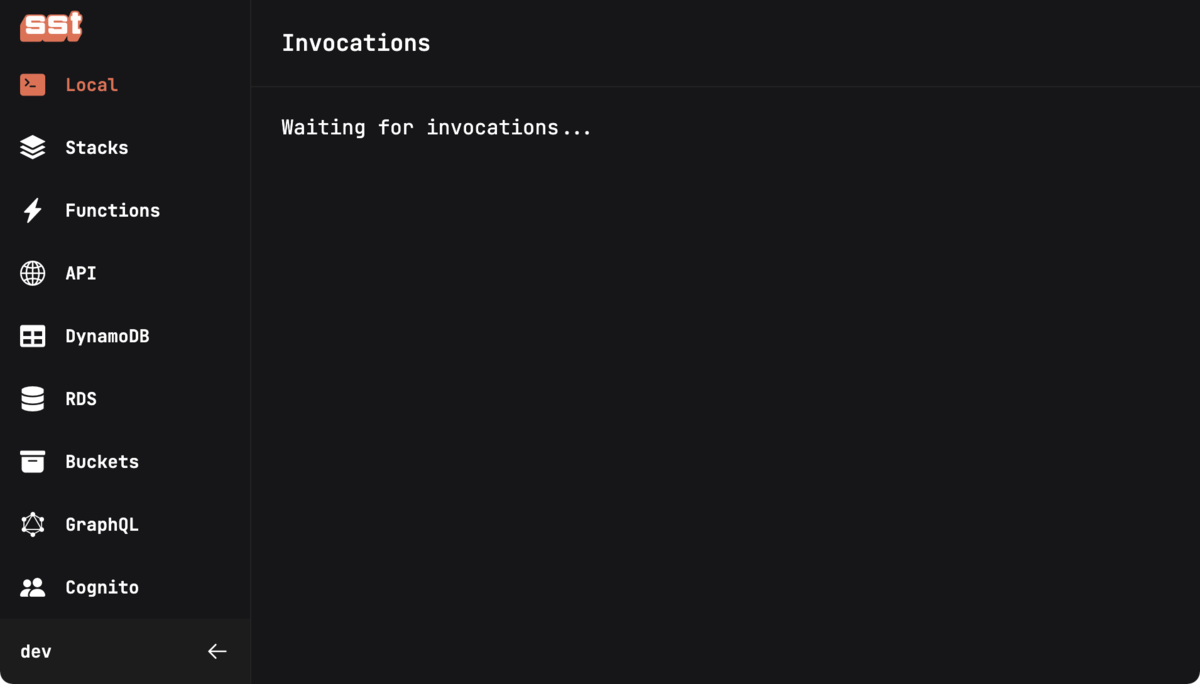
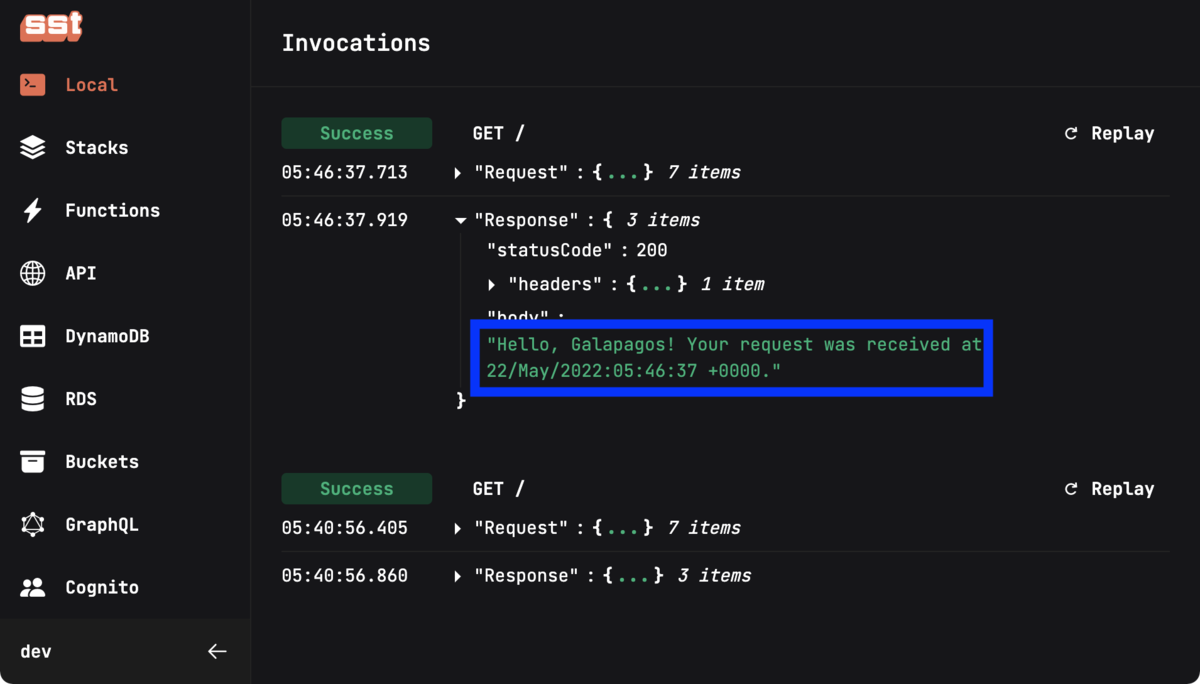
SST コンソールにアクセスすると以下のような見栄えとなります。

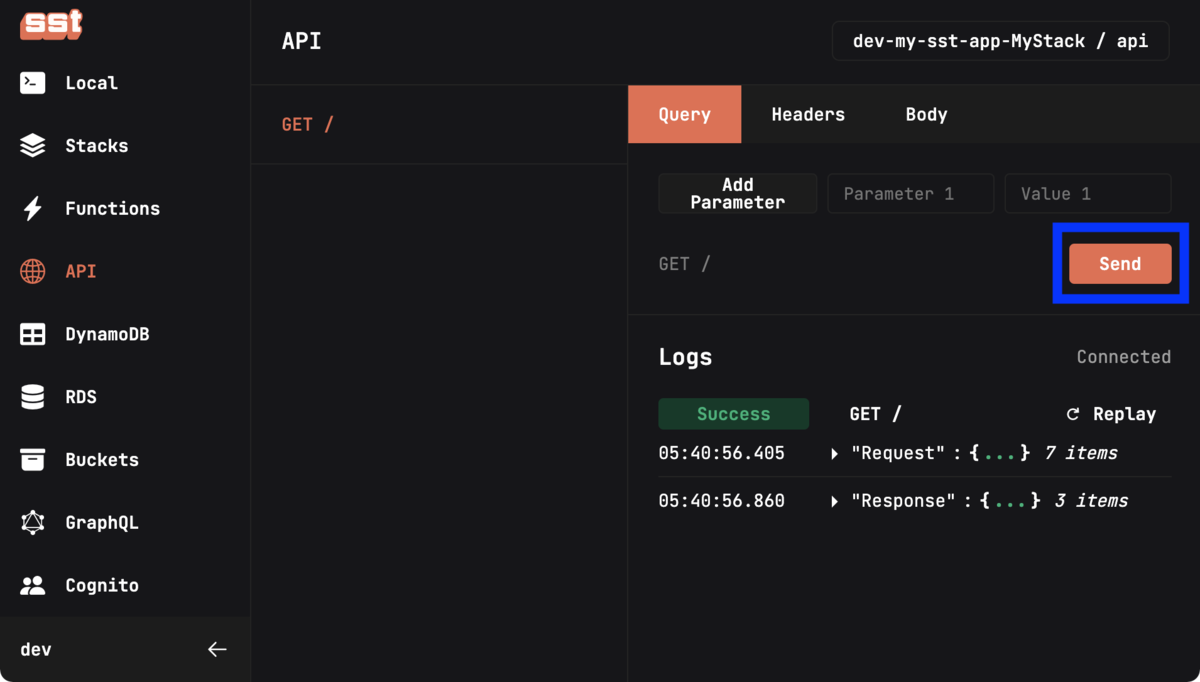
このアプリケーションは API Gateway から Lambda を呼びだすようなものなので、早速コンソールから API にリクエストを送ります。

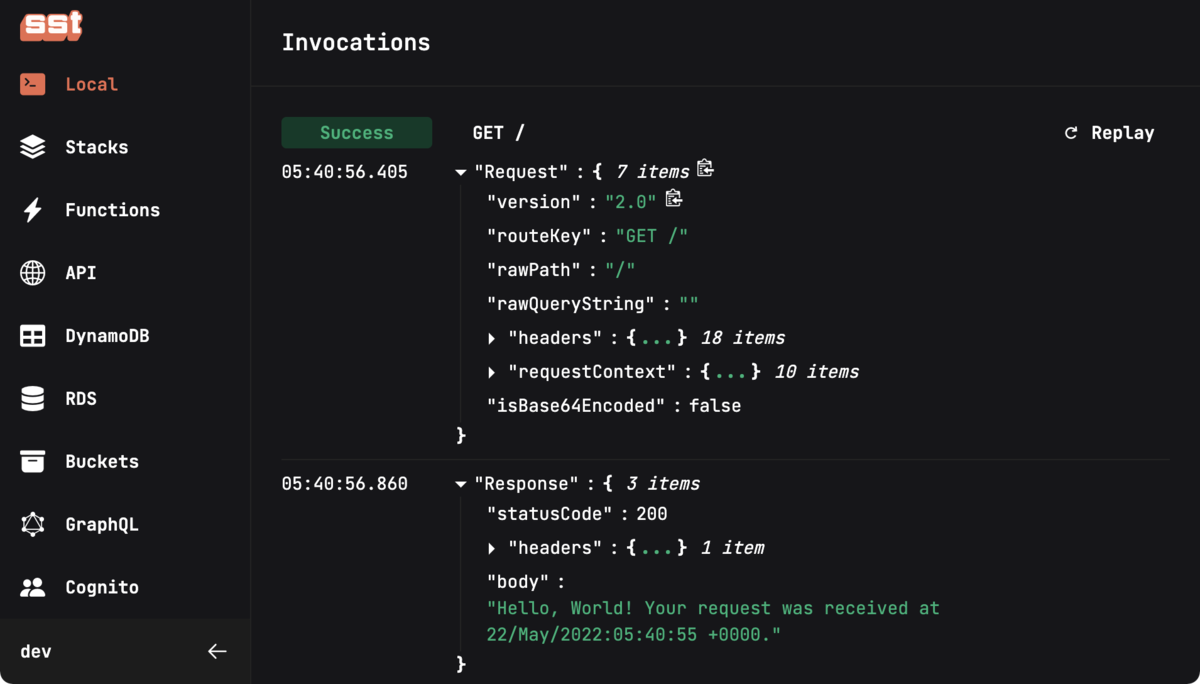
実際に Lambda が呼びだされたことが分かります。

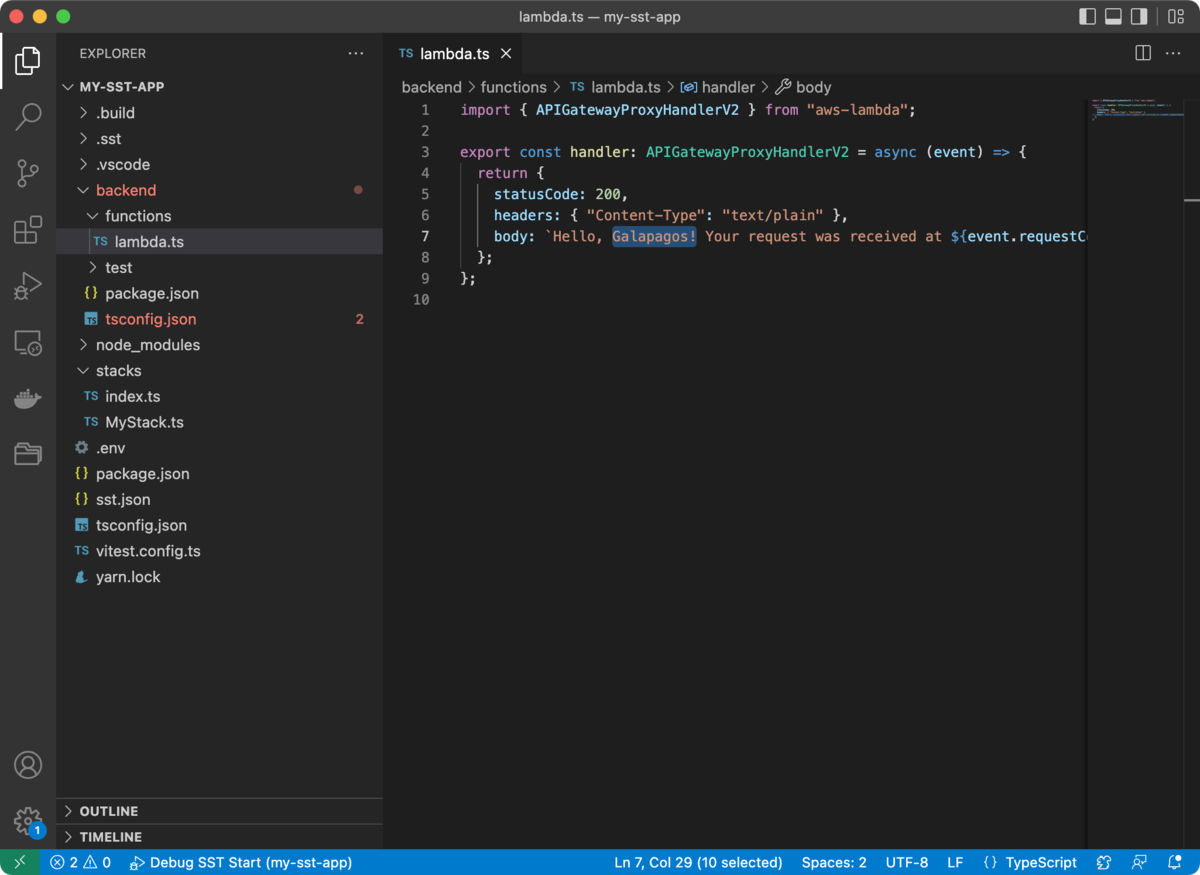
さらに、ソースを VSCode で開いて Lambda の実装を少し編集し保存します。

改めて API にリクエストを送ると、結果がリアルタイムに反映されていることが分かります。(!!!l)

一度、デバッグ起動しているプログラムを(ターミナル上で Ctrl-C するなどして)終了させます。
デプロイと環境
先程の説明にもでてきた通り、SST では複数のデプロイ環境を扱えますが、プロファイルや region はデプロイ時に指定してやる必要があります。いま、以下のような環境でデプロイしたいと考えているとします。
- dev
my-profile-0のアカウント、ap-northeast-1へデプロイ
- staging
my-profile-0のアカウント、ap-northeast-1へデプロイ
- production
my-profile-1のアカウント、ap-northeast-1へデプロイ
この場合は以下のコマンドを実行することになります。
# dev AWS_PROFILE=my-profile-0 yarn start --stage dev --region ap-northeast-1 # staging AWS_PROFILE=my-profile-0 yarn start --stage staging --region ap-northeast-1 # production AWS_PROFILE=my-profile-1 yarn start --stage production --region ap-northeast-1
ローカルデバッグ(VS Code)
今度は VS Code でローカルデバッグを行い、ブレークポイントを設定してみます。
my-sst-app/.vscode/launch.json を以下のように上書きします。
- stage、region、AWS プロファイル名が含まれていることに注意して、適切に書き換えてください。
{ "version": "0.2.0", "configurations": [ { "name": "Debug SST Start", "type": "node", "request": "launch", "runtimeExecutable": "${workspaceRoot}/node_modules/.bin/sst", "runtimeArgs": [ "start", "--increase-timeout", "--stage", "dev", "--region", "ap-northeast-1" ], "console": "integratedTerminal", "skipFiles": ["<node_internals>/**"], "env": { "AWS_PROFILE": "my-profile-0" } } ] }
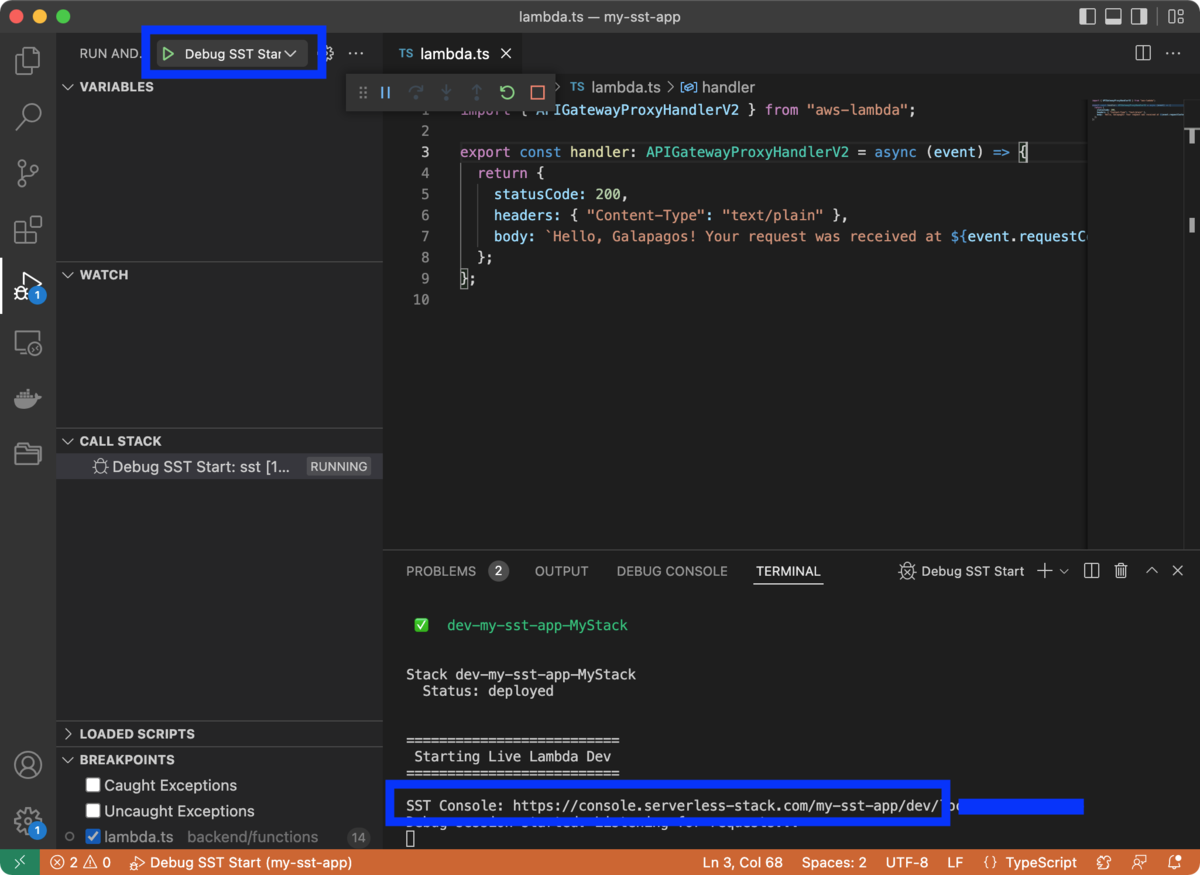
VS Code でデバッグを開始すると、デプロイが始まりコンソールにアクセス可能になります。

この状態で、Lambda の実装に一行追加し、ブレークポイントを設定してみます。この状態で、API にリクエストを送ると、実際にブレークすることが分かります。(!!!)

試行後は以下のコマンドで全てのリソースを削除できます。
AWS_PROFILE=my-profile-0 yarn run remove --stage dev --region ap-northeast-1
まとめ
個人的によいと思った点については以下です。
- 内部的に AWS-CDK を利用しており、直接 CDK を書くこともできます。
- 今回は触れませんでした。
- 独自の GUI コンソール
- 本質的にローカルなラムダ開発
- ネイティブにステージというデプロイ環境を仕切る概念をもちます。
なお、SST では、CDK の扱いを少し改変したコードを書く必要があり、そこについても機会があれば記事を書きたいと考えています。
SST は小規模アプリケーションを高速に開発するという目的では、とても魅力的ではないでしょうか。今後の発展に期待しています。